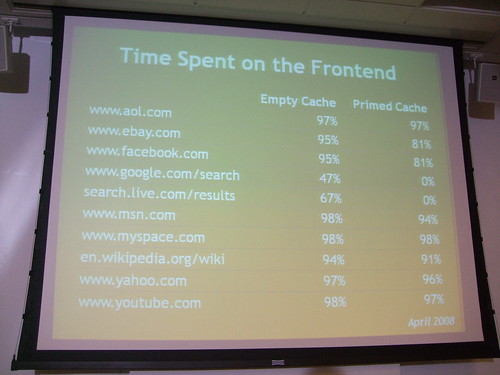
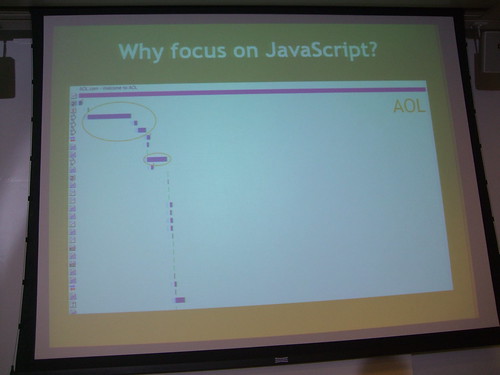
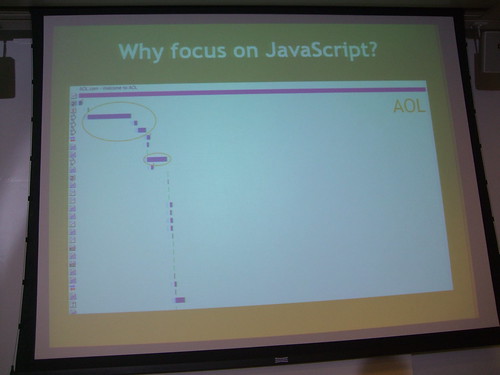
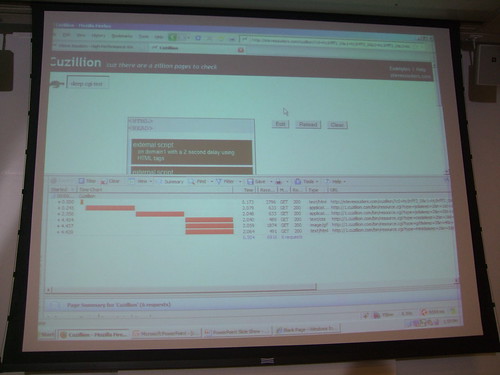
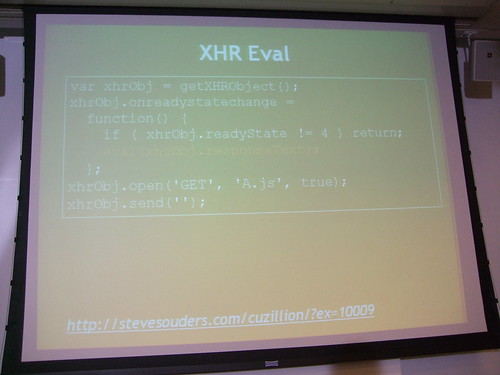
| [翻译] 如何让您的网站真正快 Posted by Andrew Mager @ 2:48 pm Steve Souders knows how to make a website speed through a web browser. Steve Souders 知道如何通过浏览器让网站加速。  And he works at Google, one of the fastest websites around. 并且他在最快的网站之一 Google 工作。 Web performace is a two-pronged beast: efficiency and response time. Efficiency deals with the scalability challenges of building a top 100 global website. You have millions of users and billions of page views, and it’s awe-inspiring to understand the full scope of the backend architecture of something that large. Web 性能是一只两头怪:效率和反应时间。效率应对建设一个世界百强网站的伸缩性挑战。您有数百万用户和数亿浏览量,这样全面理解大型架构的慢速部分是可敬可配的。 The set of directions that the HTML document gives to every process really determines the speed of the page. 发送到每个处理器的HTML 文档的集合确实地决定网页的速度。 On iGoogle for example, only 17% of the page is backend, non-cached data and needs to be requested each time. The rest is front-end processing. 拿 iGoogle 做例子,只有 17% 的页面是慢速部分的、非缓存的数据,并且每次访问都需要请求,其他的是快速部分的处理。 80-90% of the end-user response time is spent on the front-end. Start there when you want to figure out how you can make your site faster. 80-90% 的终端用户的反应时间花费在快速部分,当您想解决如何让网站加速时就从这下手。 If you can cut this front-end time in half, your users will notice it. 如果您可以将快速部分时间消减一半,您的用户会有所感觉。 Offer greater potential for improvement and notice simple performance tweaks on the backend too. 关注慢速部分可以大大地提供提高性能 14 tips for performance Make fewer HTTP requests Use a CDN Add an Expires header Gzip components Put stylesheets at the top Put scripts at the bottom Avoid CSS expressions Make JS and CSS external Reduce DNS lookups Minify JS Avoid redirects Remove duplicate scripts Configure ETags Make AJAX cacheable 提高性能的14个技巧 少做 HTTP 请求 使用 CDN 增加过期的头 Gzip 组件 将样式表放在头部 将脚本放于底部 避免使用CSS表达式 将JS and CSS 作为外部文件 减少DNS查询 精简 JS 脚本 避免重定向 移除重复脚本 配置 ETags 使 AJAX 可缓存 YSlow is a Firebug extension that gives developers the chance to analyze every slow part of your website and test it against the 14 points mentioned above. YSlow 是一个 Firebug 扩展,为开发人员分析网站每个慢的部分和测试它是否违反上面提及的14点。 O’Reilly Velocity is a web performance and operations conference co-founded by Souders and Tim O’Reilly. There should be some really good talks this year. O’Reilly Velocity 是一个网站性能和运营的会议,由 Souders 和 Tim O’Reilly 共同创建,今年应该有很好的讨论主题。 Souders also taught a class at Stanford called High Performance Websites. Souders 也在斯坦福大学教授“高性能网站” 课程。 Why focus on Javascript? They have a huge impact on the page load time. 为何专注 Javascript? 它们在页面加载时间上有巨大影响。  AOL has about 5 scripts accounting for about 60 or 80% load time. AOL 有大约5个脚本是造成60%或80%的加载时间的原因。  Facebook has about a megabyte of Javascript. Facebook 有大约1M的Javascript。  JS is downloaded sequentially, even if the HTML document has already been downloaded. It won’t draw anything on the screen unless the script is finished downloading. 即使 HTML 文档已经下载完毕,JS还可能继续下载,它不会在屏幕上显示任何东西,除非脚本已经下载完毕。 Cuzillion is a tool that does batch testing on webpages. Cuzillion 是一个给网页做批量测试的工具。  HTTPWatch is his preferred packet sniffer. HTTPWatch 是他最喜欢的数据包嗅探器。 If you can split the Javascript in what’s needed to render and “everything else”, you will dramatically improve your page load time. Microsoft has a whitepaper that talks about how this can be done automatically with something called Doloto. Look at the source code of MSN.com and see how they do it. 如果您能够将 Javascript 分做什么是呈现必须的和“其它总总”,你将引人注目地提高页面的加载时间。 Microsoft 有一份白皮书 谈及使用 Doloto 如何自动完成此项工作。请看 MSN.com 的源代码,看看他们是如何实现的。  But even if you can split the initial page load, you will still have external scripts that will have an impact on your page. 但尽管您可以分开页面的初始加载,您仍然有影响页面的外部脚本。 There are many ways to make your scripts load all at the same time. XHR evaluation is an option but you are open to XSS attacks and all scripts must have the same domain. 有许多方式可以使您的脚本同时加载。XHR 评估是一个选择,但是您得对 XSS 攻击开放,而且所有脚本必须在同一个域中。  Putting a script in an iframe causes the JS to be downloaded in parallel with other resources on the page. 将脚本放在一个 iframe 中使得 JS 与页面其他资源并行下载。 You can use the DOM method for creating the head element using createElement. 您可以使用 DOM 方法 createElement 来创建头元素。 Try the 最新评论
GMT+8, 2024-9-30 09:25 , Processed in 0.135821 second(s), 12 queries , Gzip On, MemCache On. Powered by Discuz! X3.5 © 2001-2023 Discuz! Team. |